OVERVIEW
USAA sought a fully digital mortgage pre-approval application to empower members to buy homes with more flexibility, while reducing the number of calls.
Initially, we were asked to make a shortened version of the existing digital mortgage application, but seeing potential issues, I proposed human-centered design research to see if we could offer a better solution
IMPACT AT-A-GLANCE
Drop-off ↓ 42 → 17 %
• Task-time ↓ 60 %
• Support calls ↓ 18 %
CHALLENGES
Outdated, legacy front and back-end systems
Lack of viable data or feedback from existing systems
Business partner inexperience with the process of design research processes
MY ROLE
I led a small, partly remote, team responsible for the development of usability testing of the current system, research, design synthesis, ideation, as well as the final documentation and handoff.
Prototype + Final Outcome
click the image above to sample the DPA ‘happy-path’ usability interactive prototype used in testing
Responsive design - mobile
Design Process
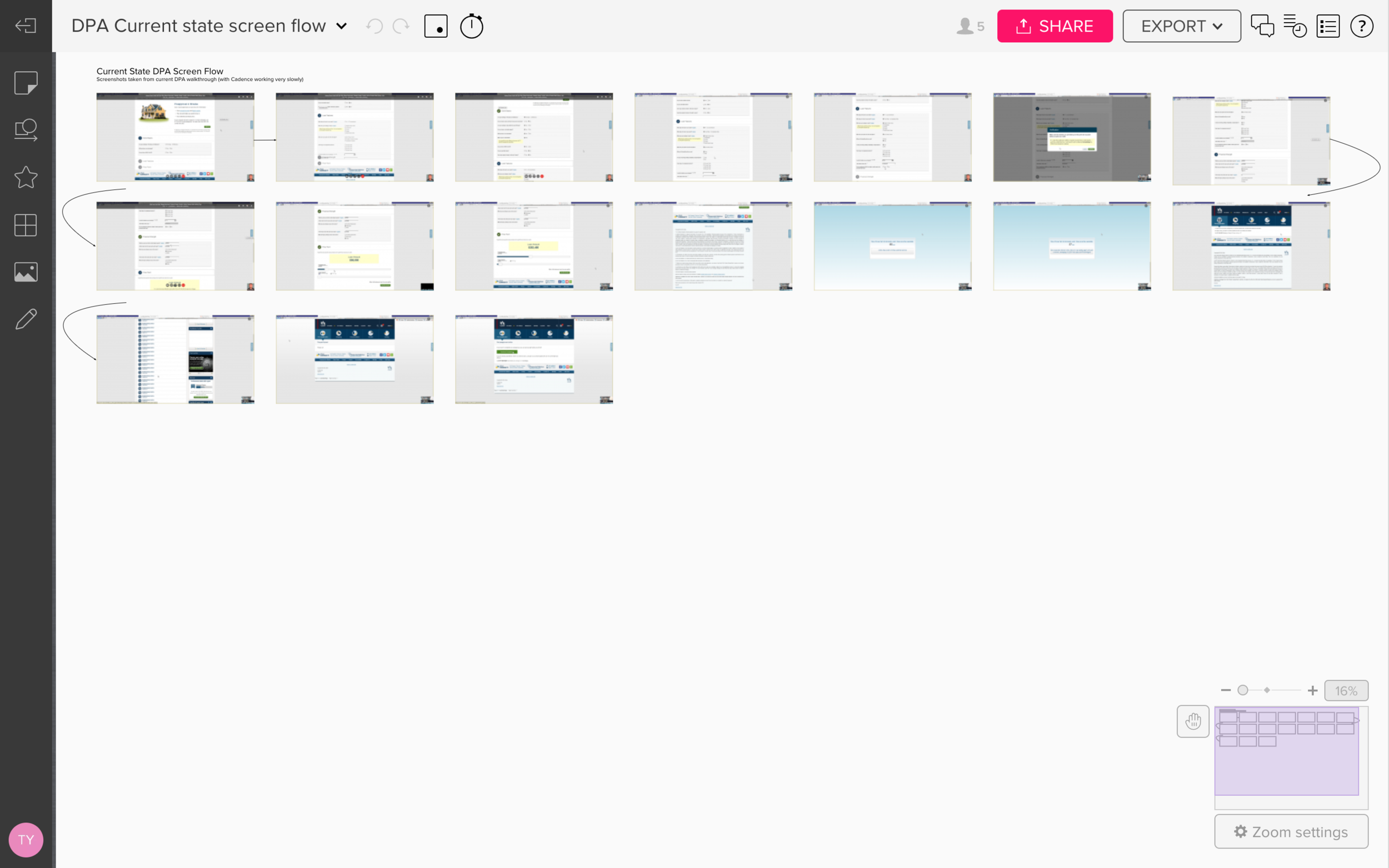
example artifacts of initial competitive analysis + business requests
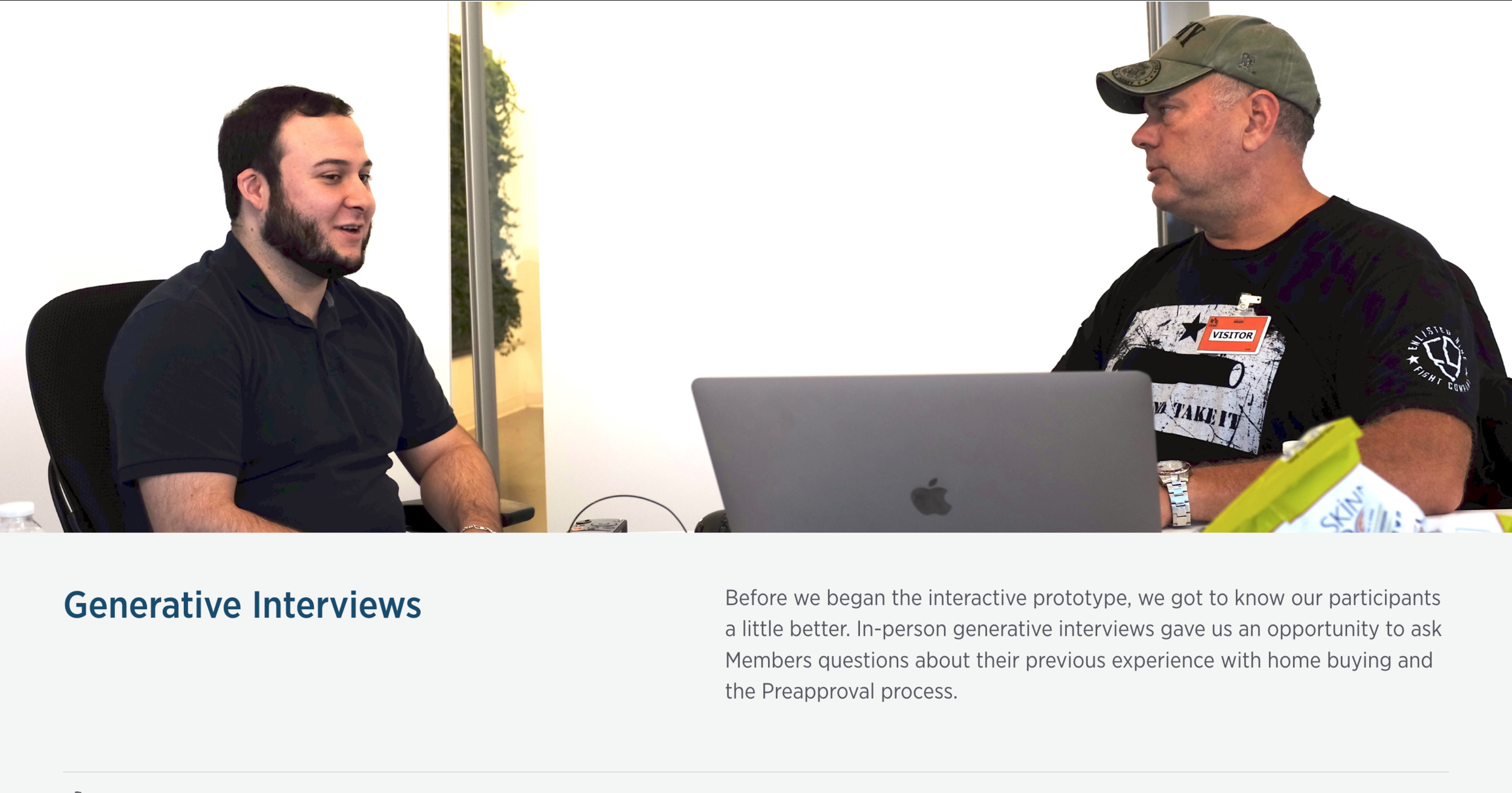
interview guide and a few moments from our usability interviews
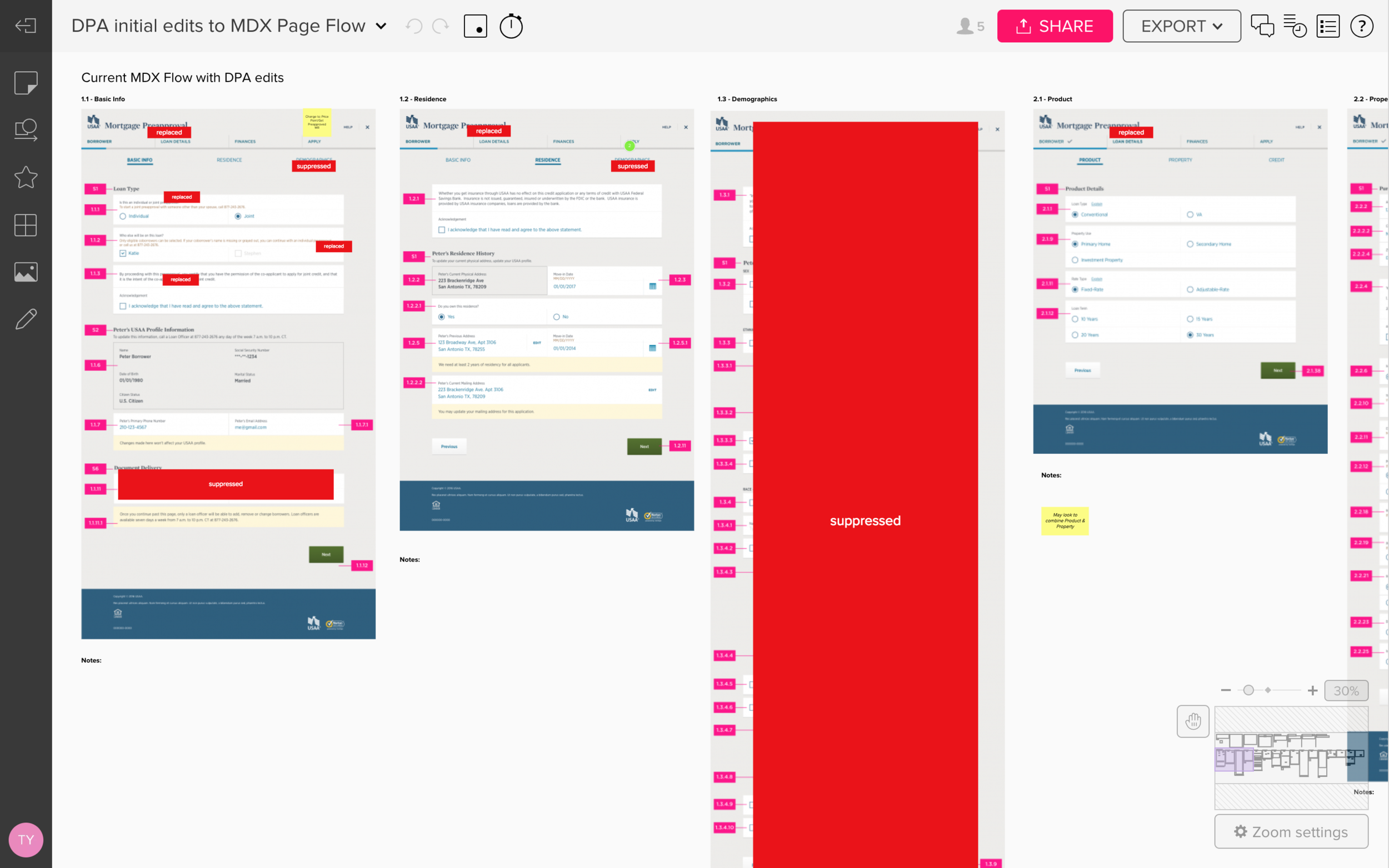
a final iteration of the interview synthesis board (in Mural.co), showing universal concepts drawn from initial insights
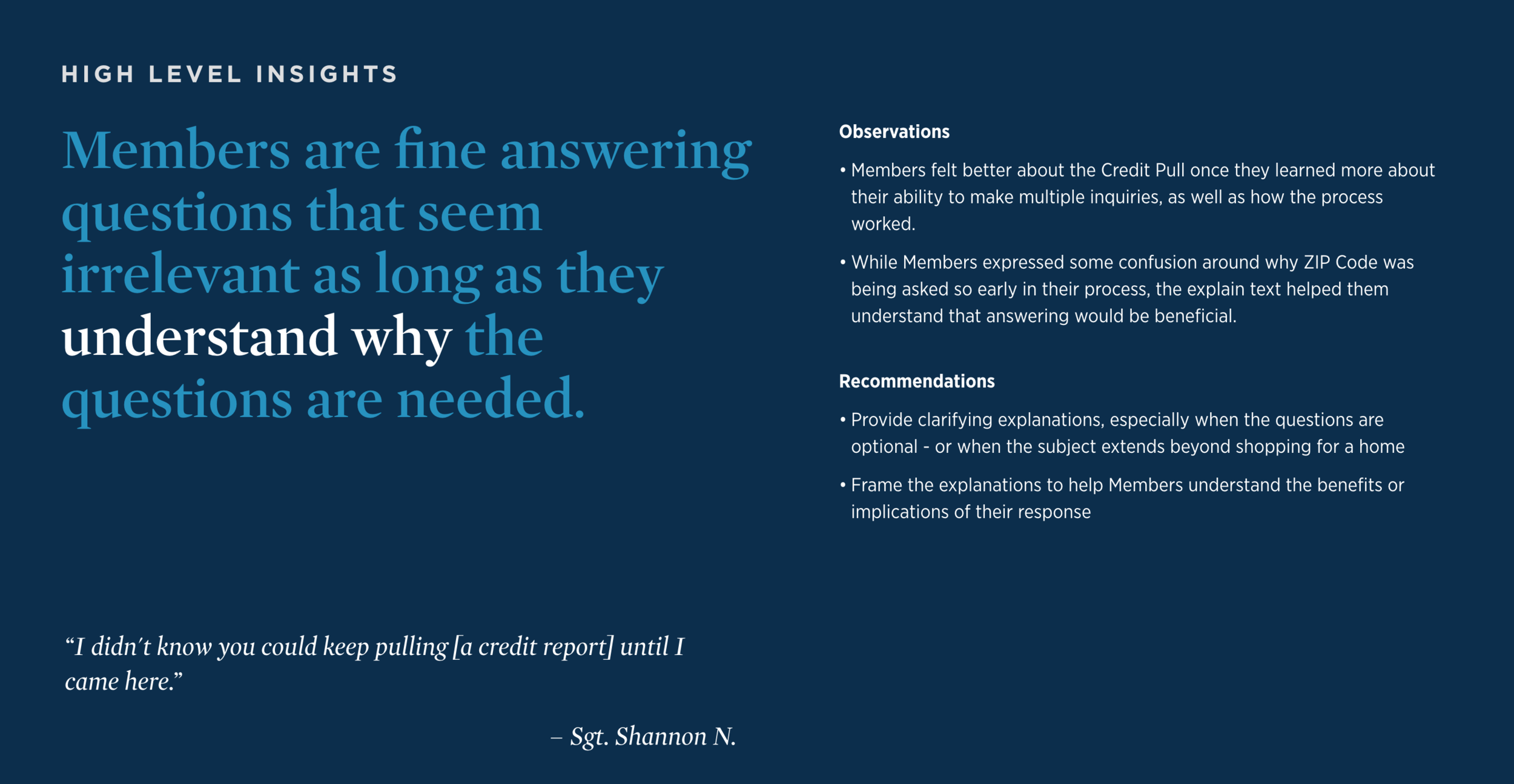
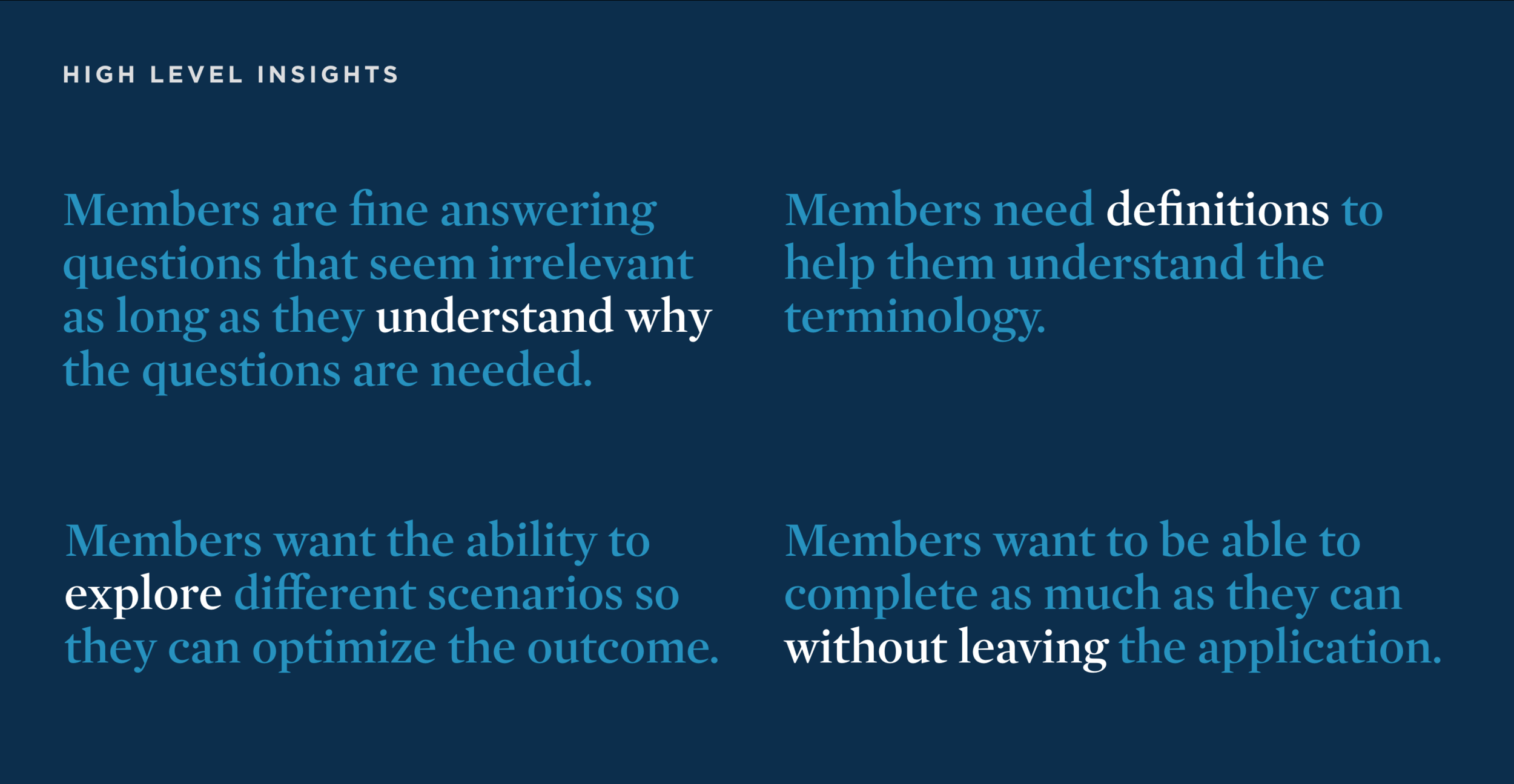
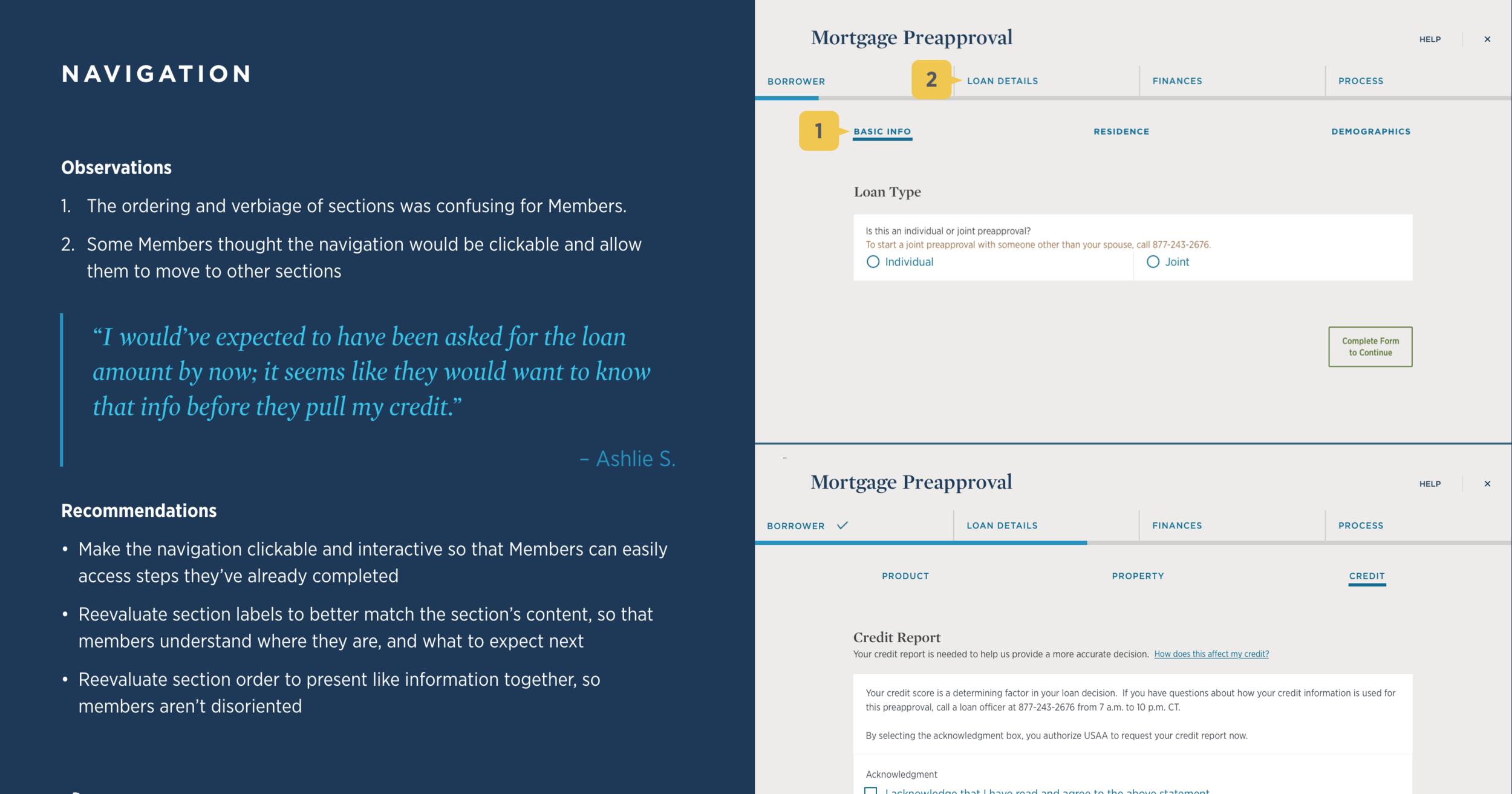
sample of the final research readout delivered to partners
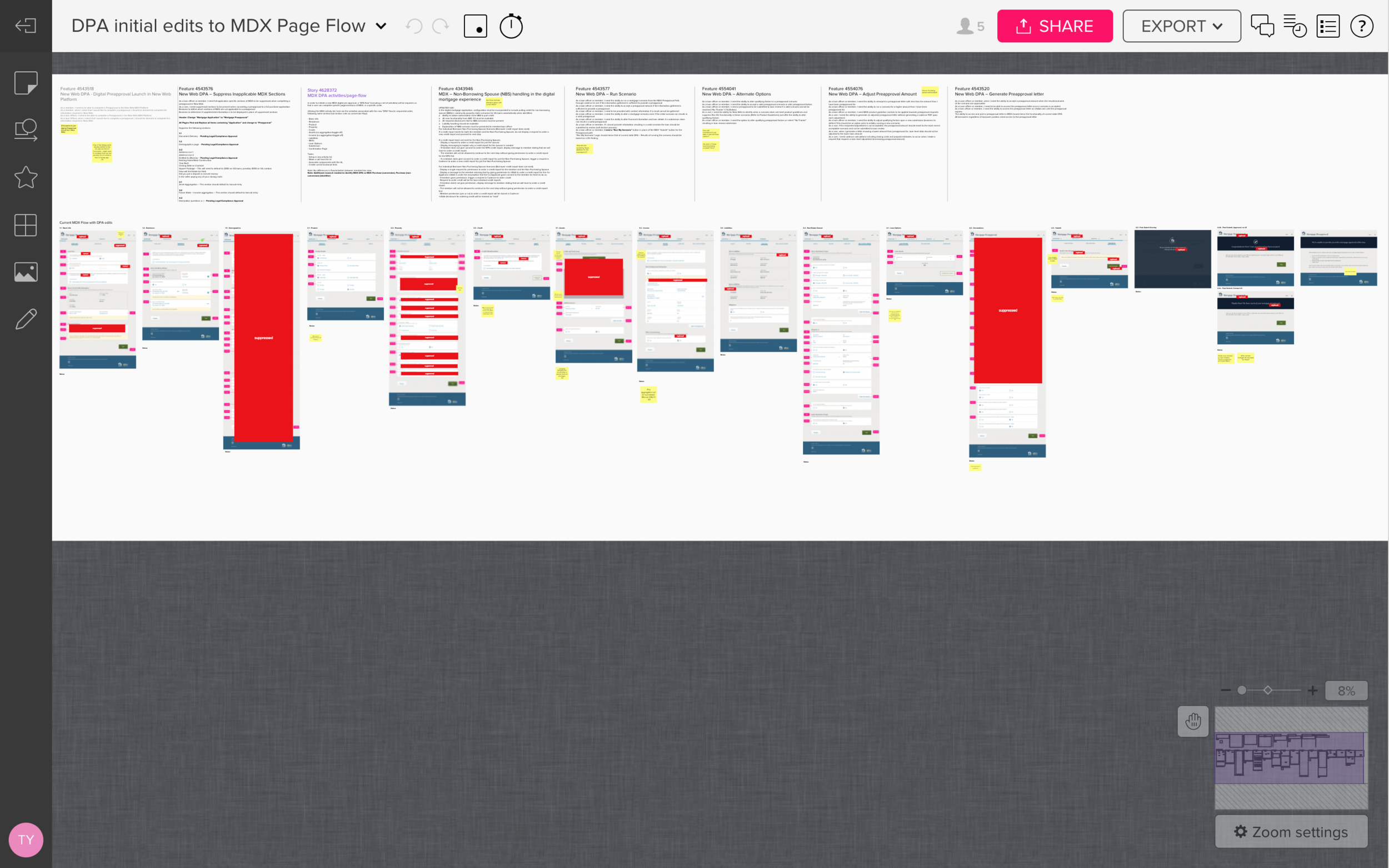
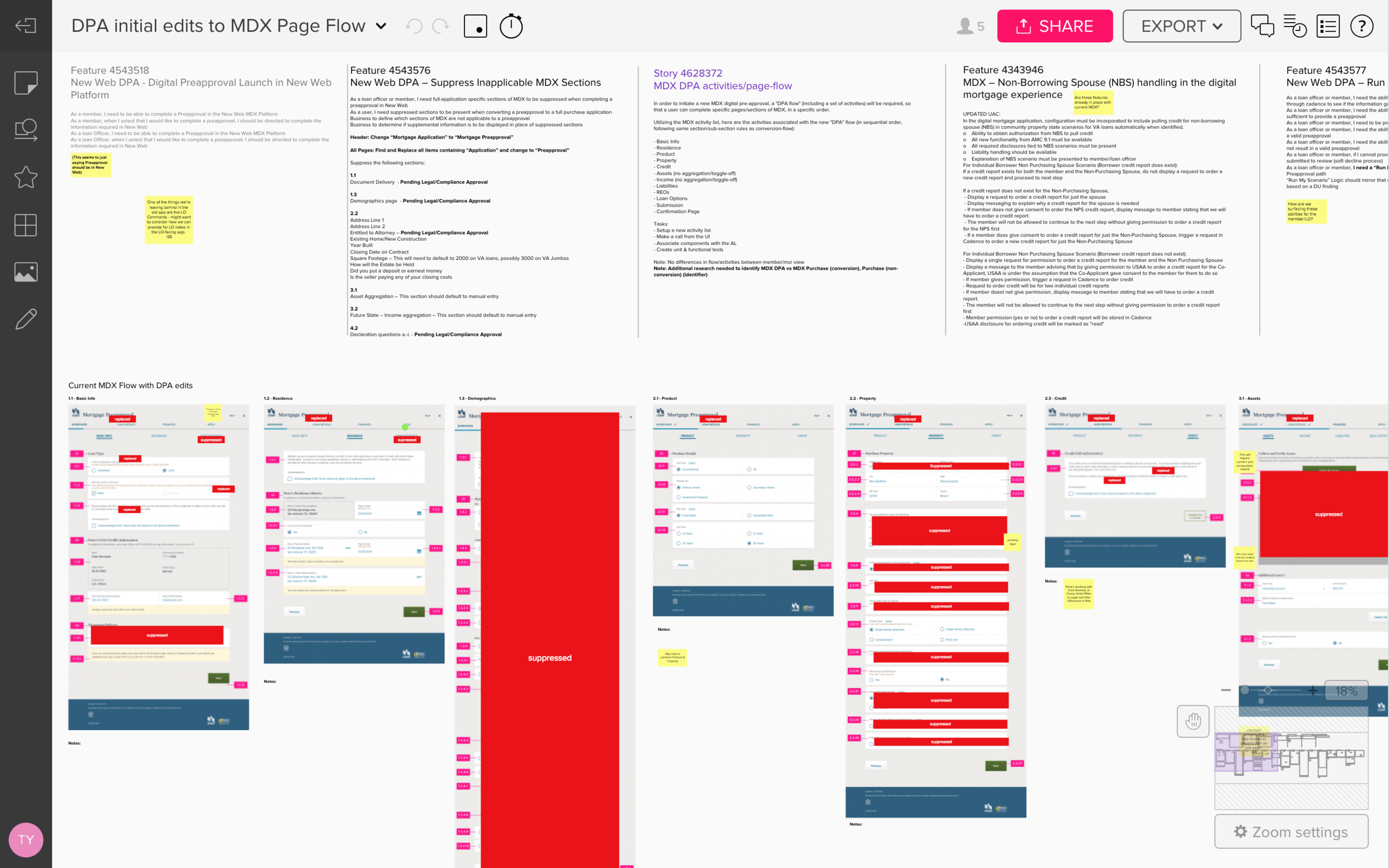
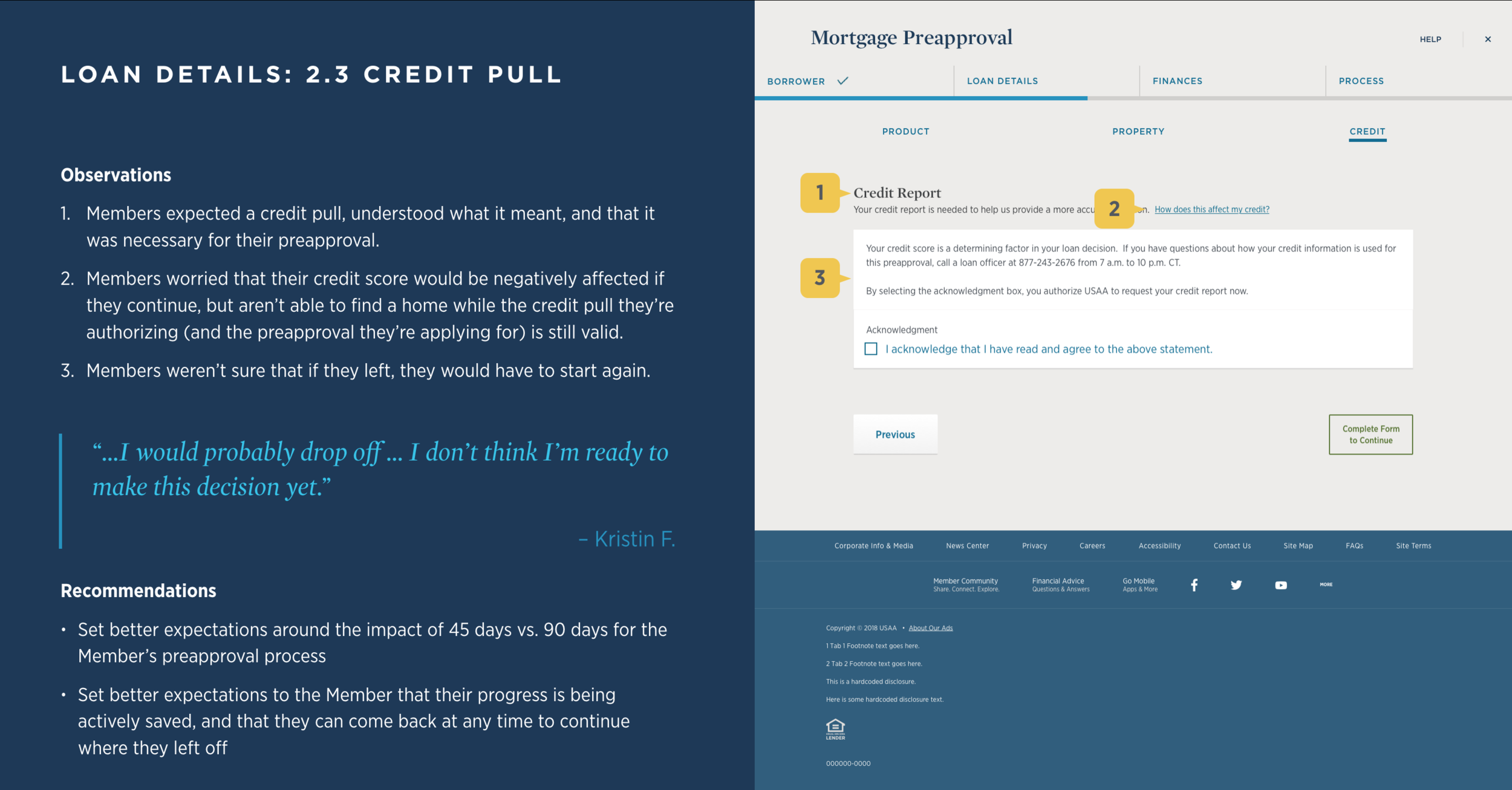
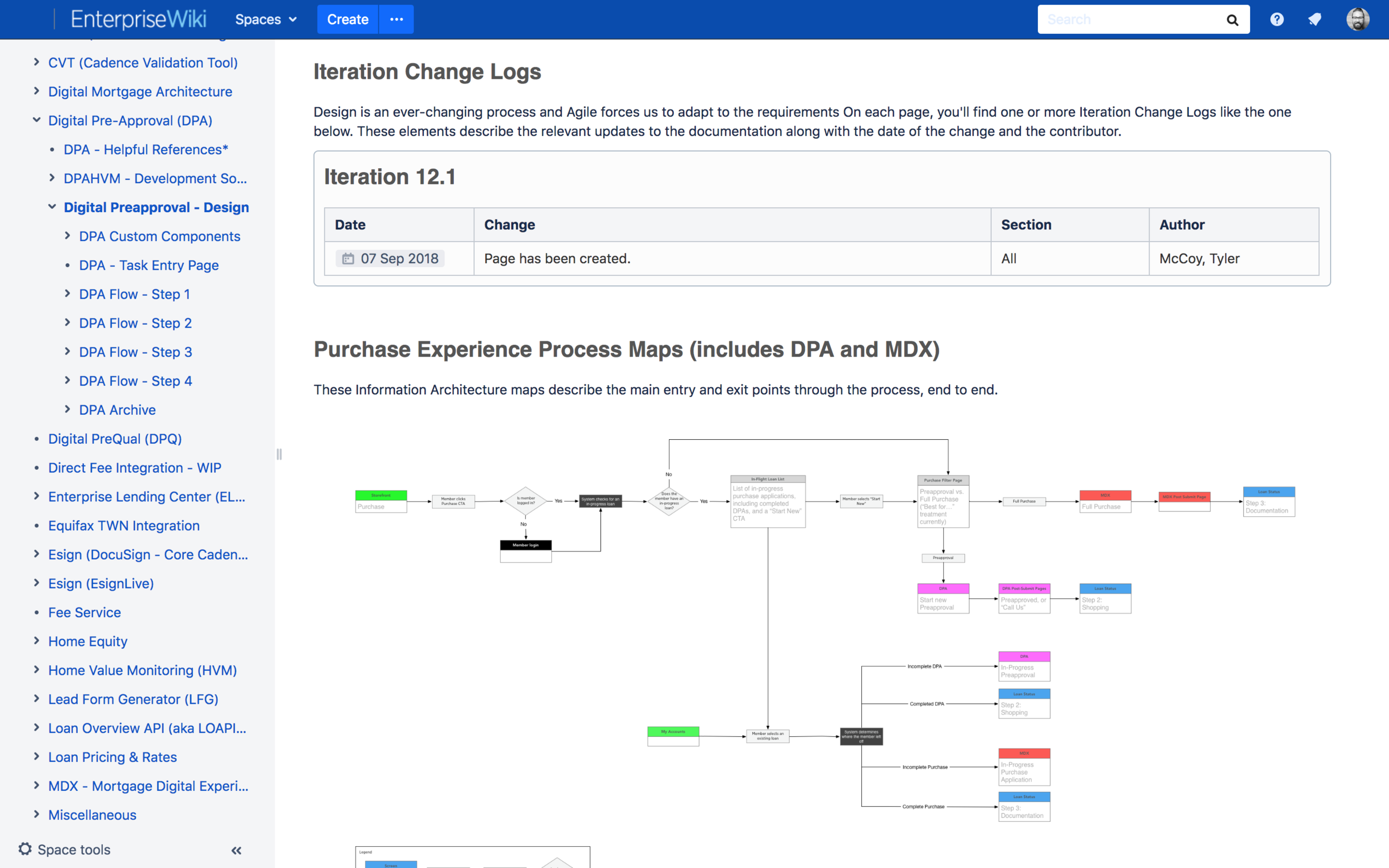
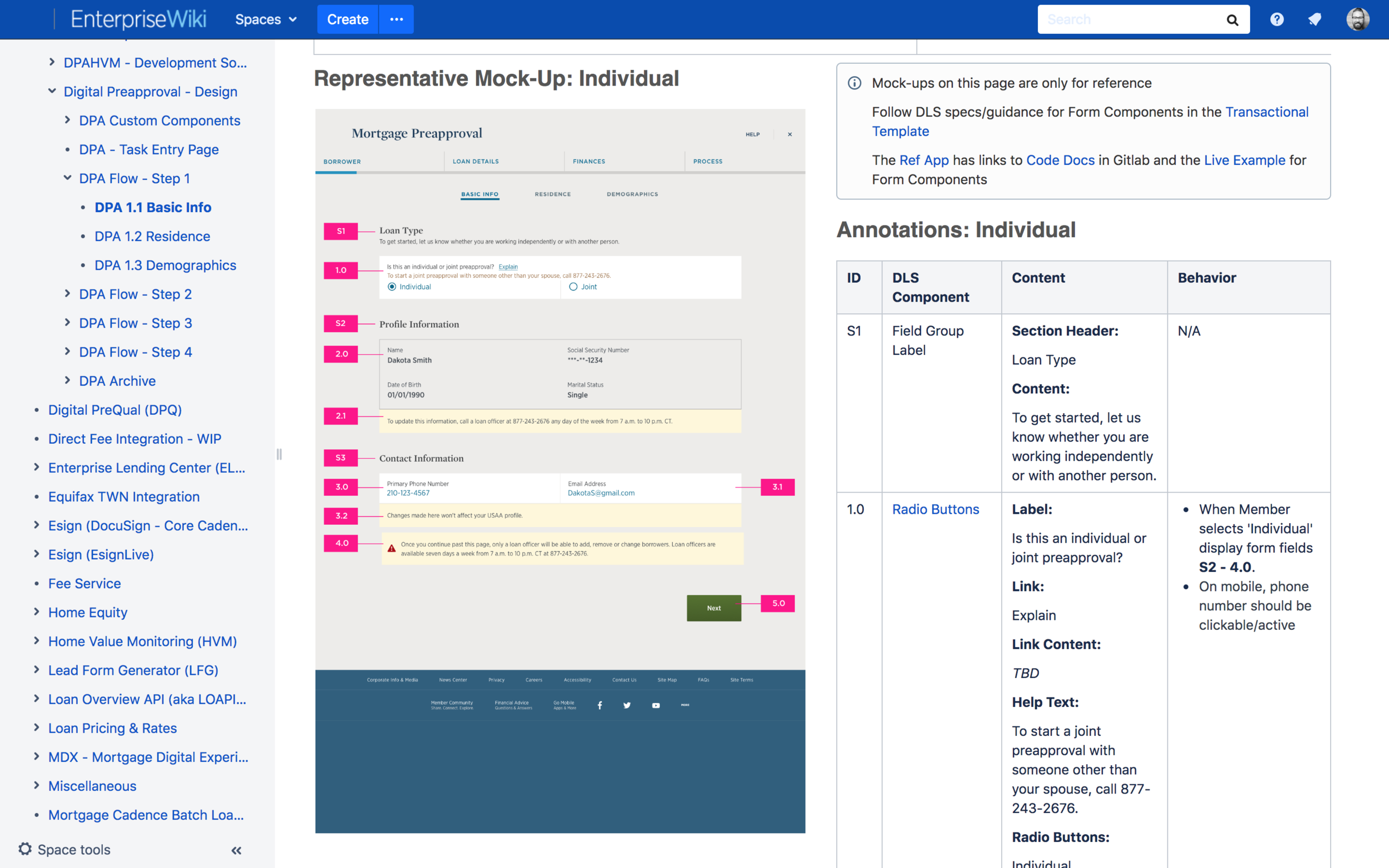
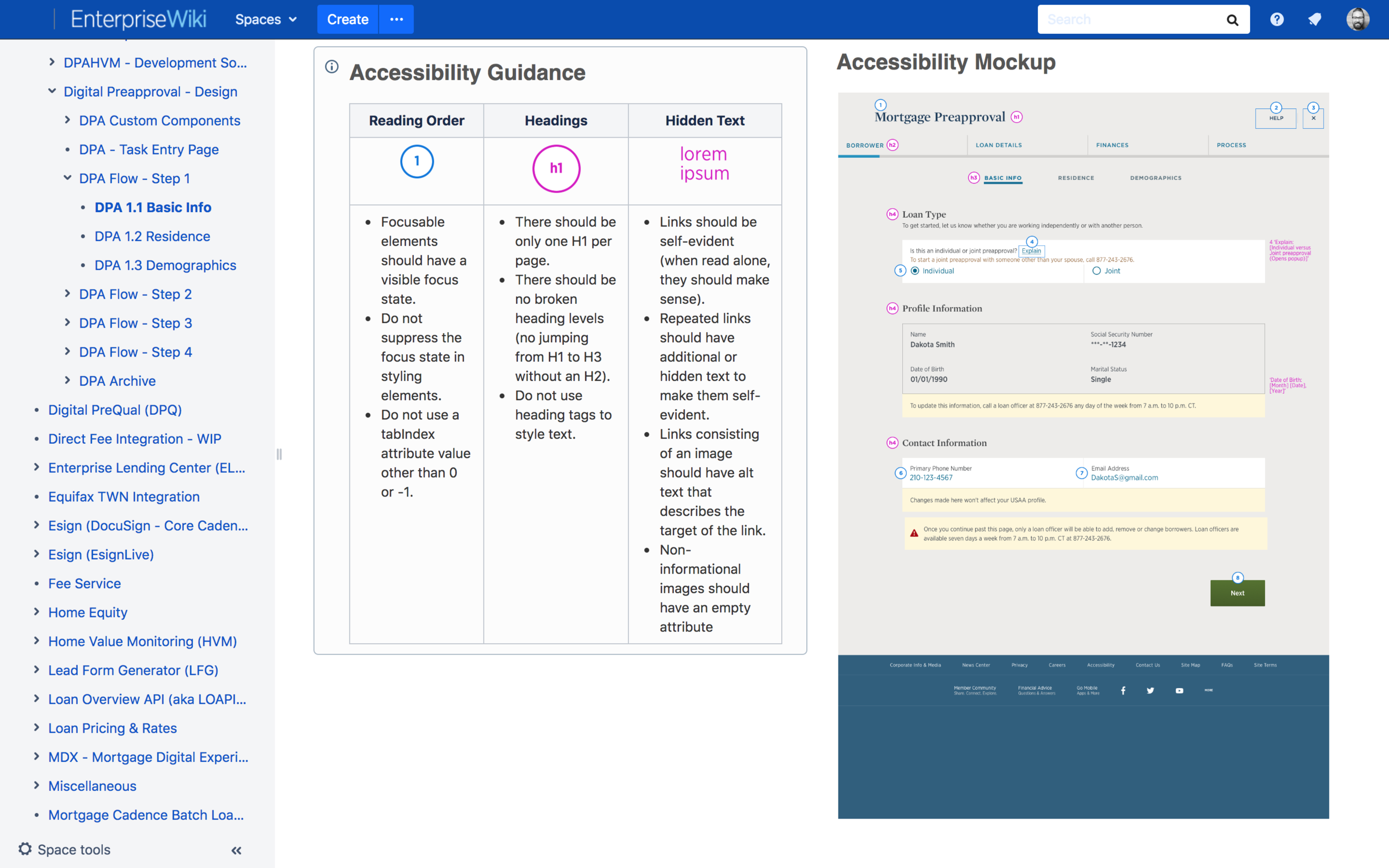
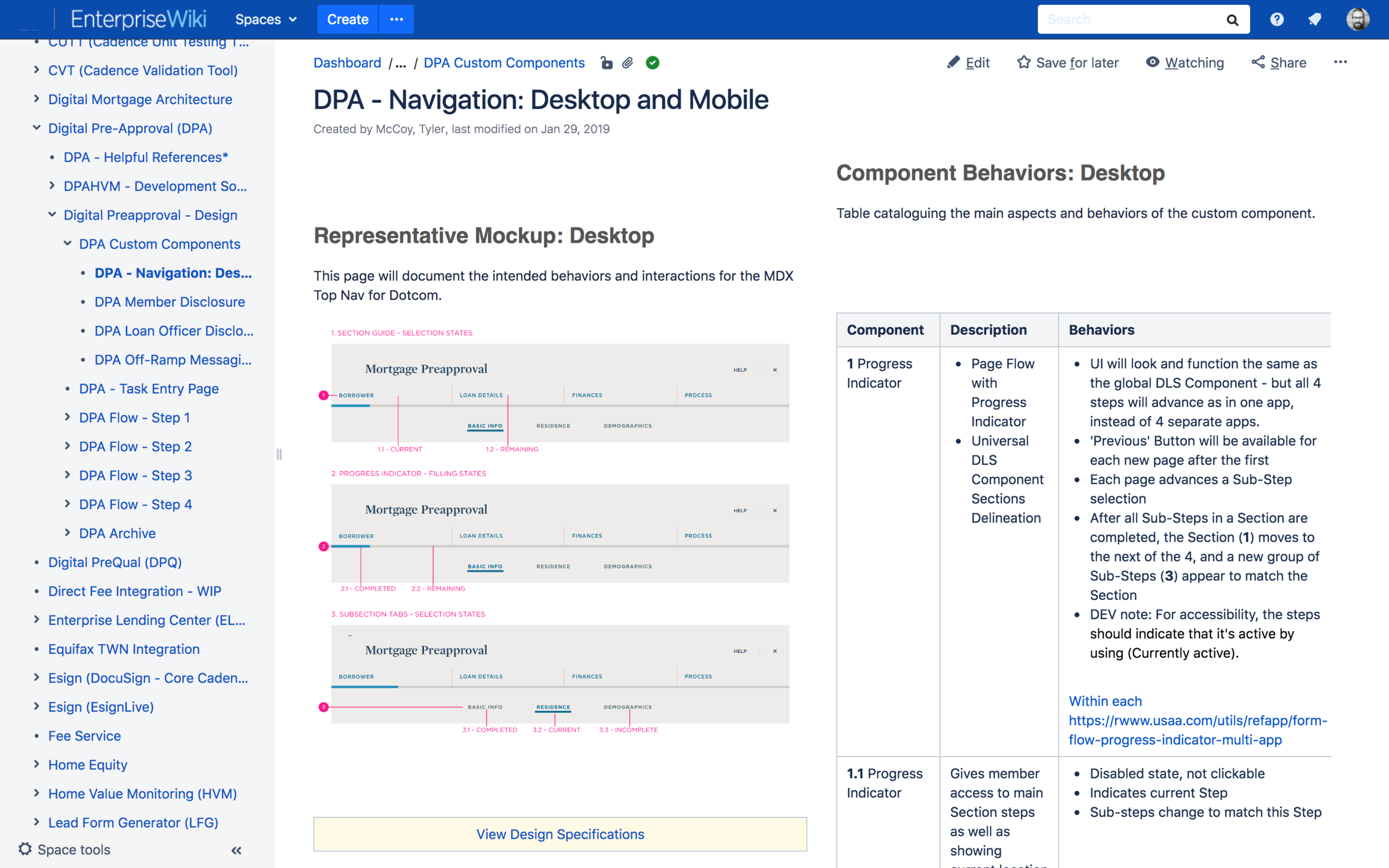
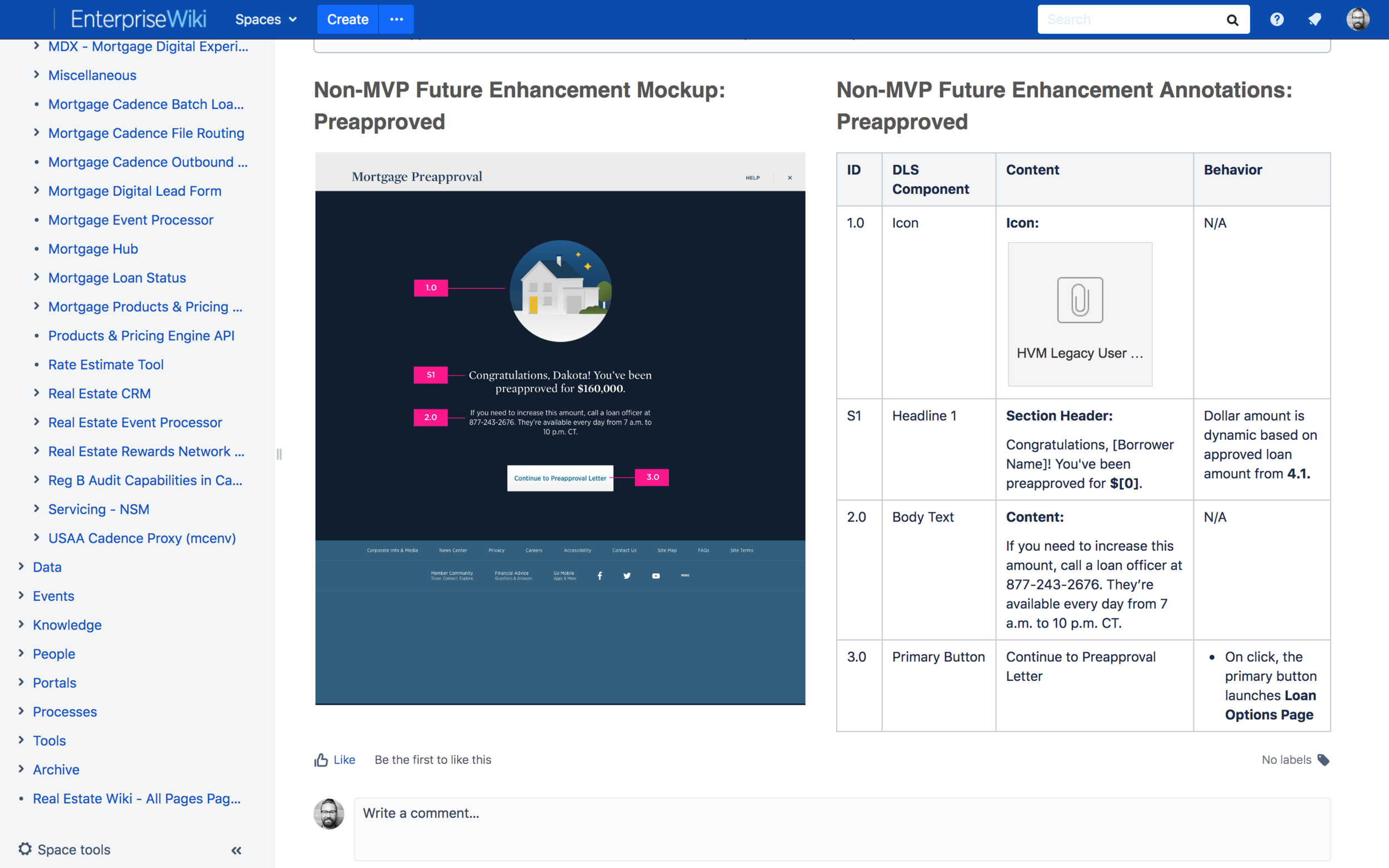
examples from final DPA Wiki documentation, with process maps, annotated mockups, content matrices, as well as accessibility guidance
PROCESS
The project began with investigating our Business Partner’s ask. They provided us with what scant background research and data there was, along with screenshots and business data to help us understand what was required.
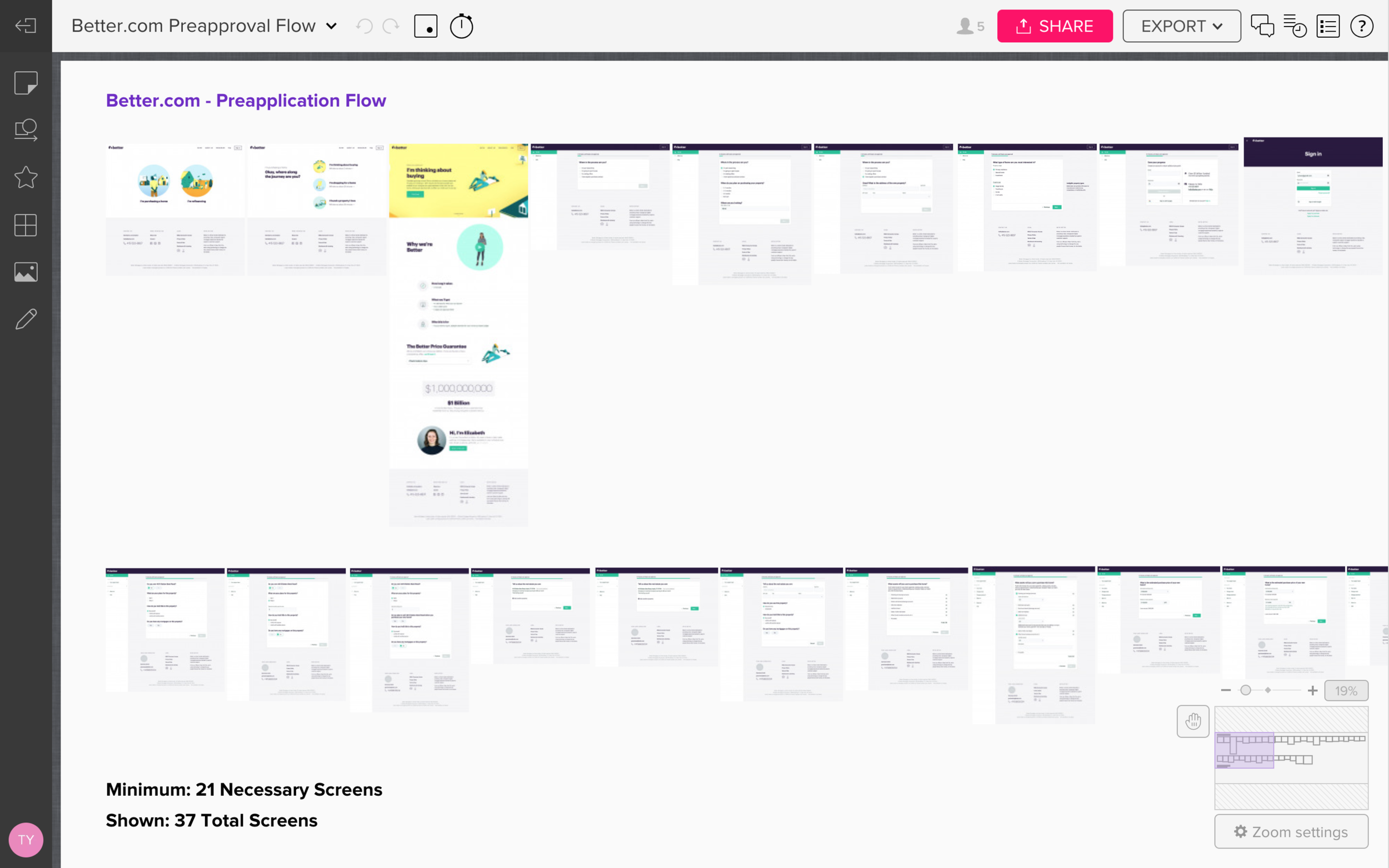
From there we began performing competitive analysis into several competitors including Navy Federal, Quicken Loans, and Better.com, to name just a few. This helped us to build a more formal heuristic evaluation to help inform our understandings of what’s possible, and preferable as far as digital pre-applications go.
Upon understanding what our stakeholders needed, I put together a research plan. We used this to both socialize an idea of our process and methodology as well as solidify funding. We agreed usability interviews with the members would be key to understanding the experience and pain points of the current pre-application process.
To make the most of these interviews, I sought to probe 2 main points: how members felt about our design relative to their pre-approval experience, and with house buying in general.
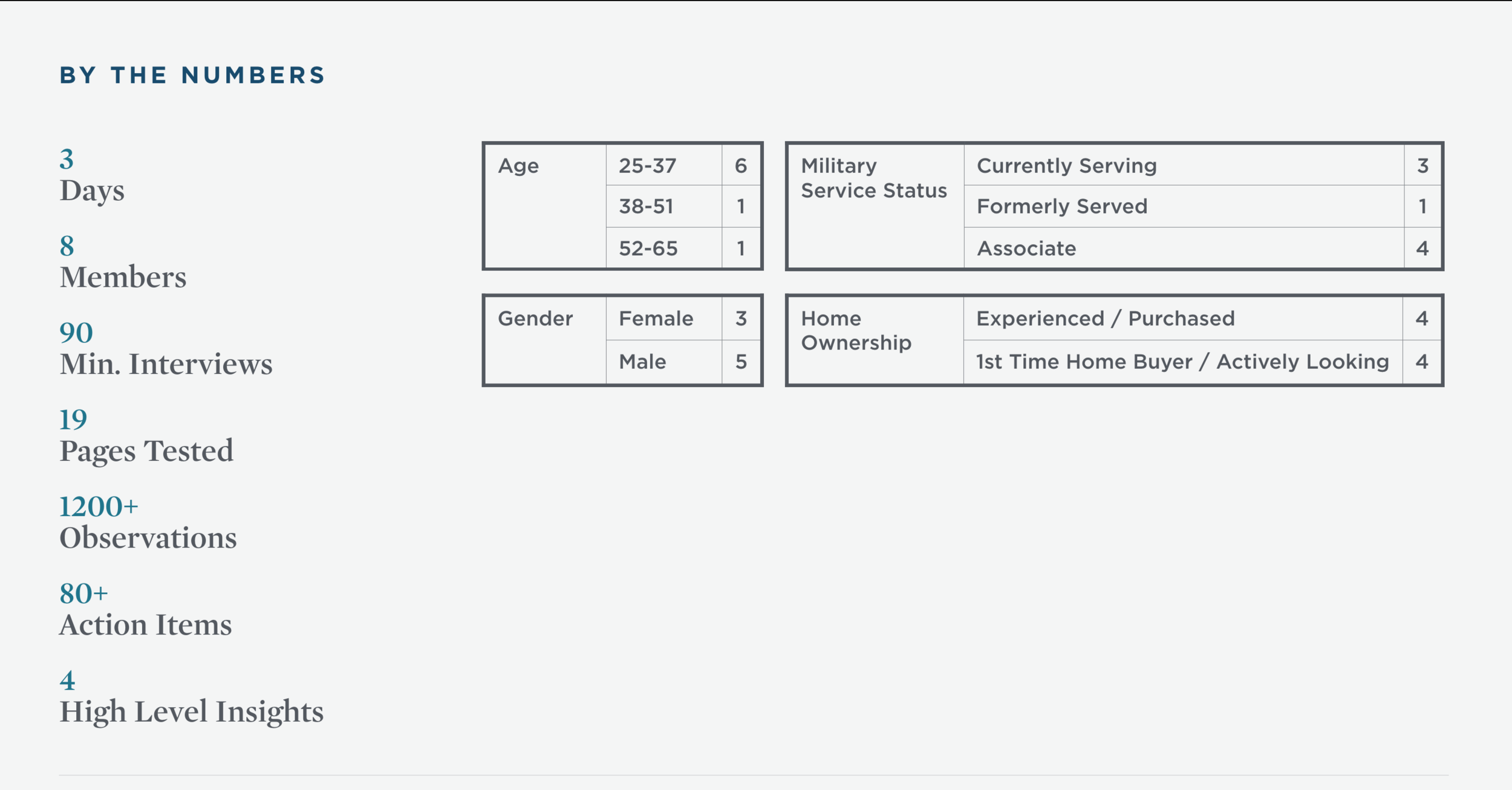
We picked a representative base of 7-9 members, skewing more millennial to best represent the most likely user segments. We prepared with multiple dry runs, and I helped my teammates refine some of their skills.
The interviews were, as always, incredibly informative and eye-opening. Over a few rounds, we began to tease out larger themes, which led us to universal insights, which we compiled into a research readout and socialized with our partners. From there we categorized and prioritized these insights on a spectrum from easy, quick-wins, to hard and complex steps to help us decide what our marching orders would be, and we got to work.
Upon completion of the interviews, we went to work synthesizing the 1200+ or so notes we’d taken. This was done in a collaborative digital format in Mural.co.
Once we had a final design, we ran it by our partners once more, before documenting the entire newly-composed flow in Confluence Wiki, ready for devs. We then set up a handoff meeting to get us on the same page with the dev teams.
TAKEAWAYS
Getting the opportunity to lead a project at this level of sophistication and exacting specifications was such a great opportunity, with ample learning and experience working in dispersed teams.
Upon completion, I had:
Led a full project from initial business ask through research to final design, documentation, and handoff;
Helped socialize and co-create the design with a team of business, digital, content, compliance, and tech partners;
Developed deeper connection with business and legal partners;
Helped decrease member call-volume by 18% while increasing form completion by 60%.
With more time, I would:
Tag live funnel events (start_step3/complete_step3) → A/B test simplified Assets form;
Incorporate some of the more fundamental functional changes we uncovered from the member testing;
Sync up more thoroughly and sooner with development teams to include their input to more quickly identify issues;
Perform a complete design QA before the final product is shipped.
Next Project: